WpW: Troubleshooting LSCache Optimization
Welcome to another installment of WordPress Wednesday!
Today’s topic is: Troubleshooting LSCache Optimization
Disclaimer: The information contained in this post is accurate for LSCWP v1.8.1 [release log]. If you are using a newer version of the plugin, some details may have changed. Please refer to our wiki for the latest!
So, you enabled optimization features in LiteSpeed Cache for WordPress, and your site display turned wonky. It’s a common problem, but it’s probably not, strictly speaking, an issue with the LSCache plugin. Instead, it’s more likely to be an issue with a single CSS or JavaScript file that doesn’t want to play nicely with Minification or Combination.
Because these file anomalies are outside of the scope of LSCache’s free support, we would like to share this troubleshooting guide today to help you find that problematic file yourself and exclude it from optimization.
(NOTE: If you really don’t want to do the detective work yourself you can hire us to do it for you.)
Verify it’s an Optimization Issue
Before getting into the nitty gritty, let’s make sure that it really is an optimization issue. Turn off all optimization features, purge the cache, and check your site, like so:
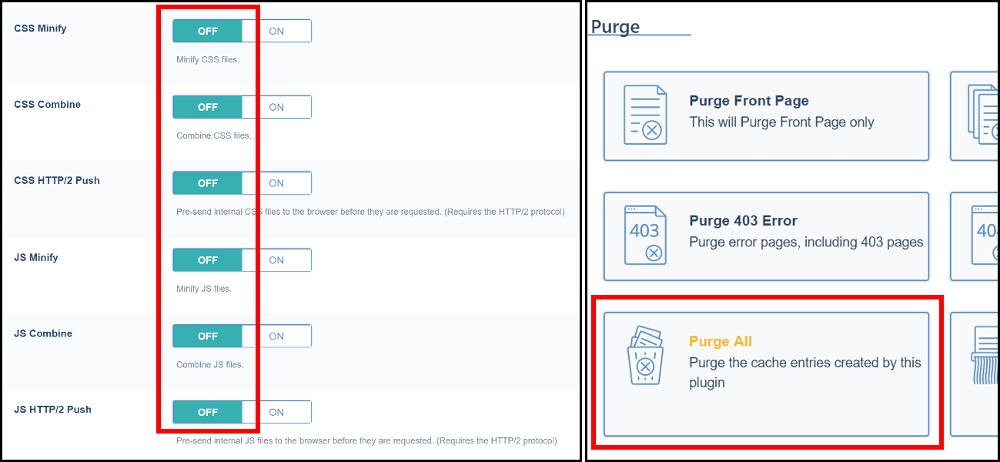
- Turn off optimization. From the WordPress Dashboard, navigate to LiteSpeed Cache > Settings > Optimize and set all of the following to
OFF: CSS Minify, CSS Combine, CSS HTTP/2 Push, JS Minify, JS Combine, JS HTTP/2 Push. - Purge the cache. Navigate to LiteSpeed Cache > Manage > Purge and press the Purge All button.
- Check your site. Reload the page. Does it still look bad?
It still looks bad
If it’s still not displaying correctly, then the problem is not with LSCache’s optimization features.
What happens if you turn of LSCache completely? Does the site look fine? If so, then some other feature of LSCache is interfering with your site. Visit our forum, and let us know what’s happening.
If the site is still messed-up even after turning off LSCache, then the issue is related to something else on your site and we, unfortunately, can’t help. It’s probably a good time to contact your hosting provider.
It looks good now
Congratulations, you have confirmed that the issue lies somewhere in the optimization features. Now you have two options:
- Leave those optimization options turned off for good. This is an easy solution, and if you choose to do this, your site can still benefit greatly from caching even without optimization enabled. Remember, you don’t have to use combine and minify to use LSCache!
- Turn those options back on, do some troubleshooting to find the problematic file, and exclude that file from optimization. If you want to go this route, grab a cup of coffee, make yourself comfortable, and let’s get started!
Identify Whether it’s a CSS or JavaScript Issue
The first step in finding the problematic file is determining whether we are looking at a JavaScript issue or a CSS issue.
Let’s check JavaScript first:
- Re-enable the JS-related optimization functions, and leave the CSS functions disabled.
- Purge the cache again.
- View the page. How does it look?
- If it’s messy, then one of your JS files is problematic. Jump ahead to the next section.
- If it’s fine, then your JS files are also fine.
If JavaScript wasn’t the culprit, then it’s probably CSS. Let’s make sure.
- Disable the JS-related optimization functions, and re-enable the CSS functions.
- Purge the cache again.
- View the page. How does it look?
- It should be messy, indicating one of your CSS files is problematic.
Now that you know whether it’s CSS or JS, you’ll need to find the specific file that is causing the problem.
Find and Exclude the Problematic File(s)
For the purposes of these instructions, let’s assume you have a CSS file causing trouble. If, in fact, your issue is with JavaScript, you can still follow these same steps. Just imagine that the instructions say “JS” everywhere that they say “CSS.”
In order to find the file that is at fault, first we need to get a list of all possible CSS (or JS) files. Once that is done, we will exclude the entire list of files from optimization, and then reintroduce them one-by-one until we’ve found our culprit.
Get a List
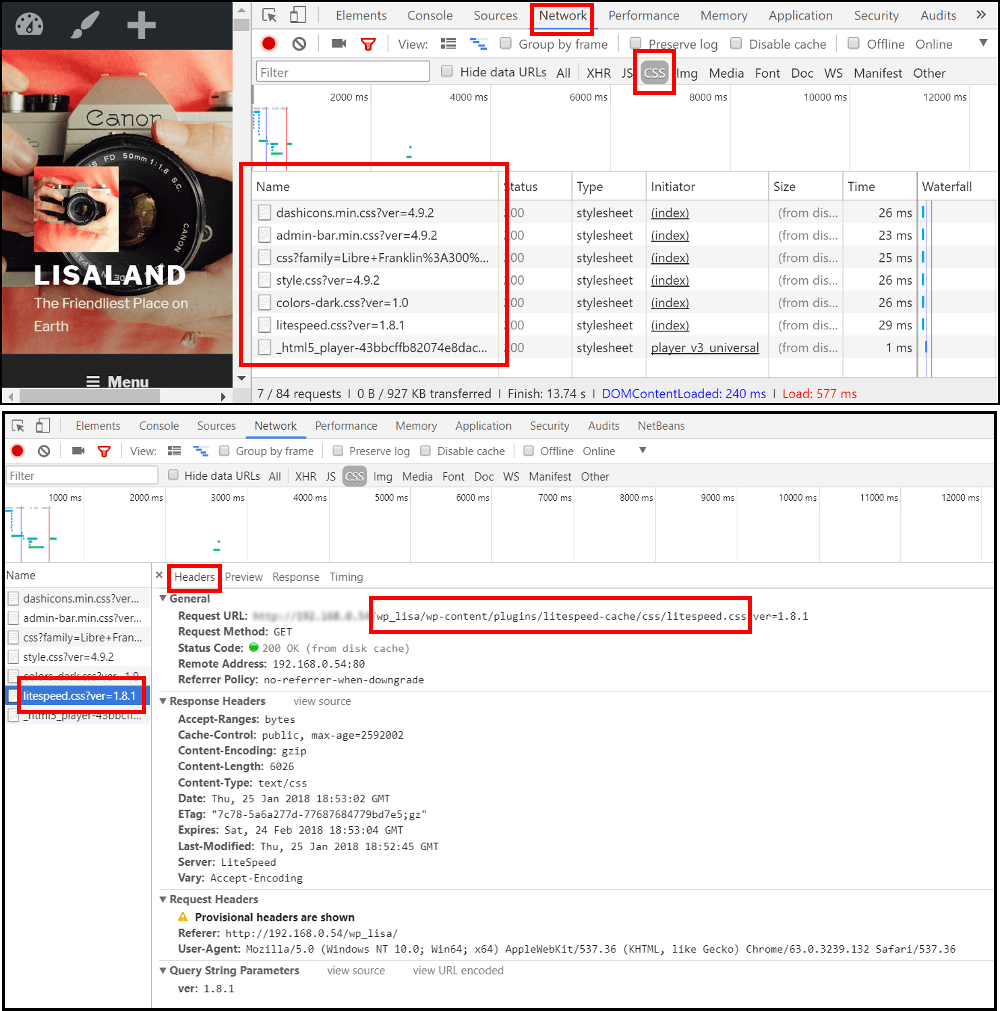
Using the browser’s Developer Tool, visit the Network tab, and click CSS to view only the CSS files. Reload the page. You should see a list of all of the CSS files in use by that page, listed in the Name column. Exclude everything on this list from optimization.
You can exclude files by full URL or by partial path.
If you need to see the full path of any one CSS file, click on the name of that file, and click Headers. You will find the full location of the selected file listed as Request URL.
Test the List
- Enable all of the optimization functions you wish to use.
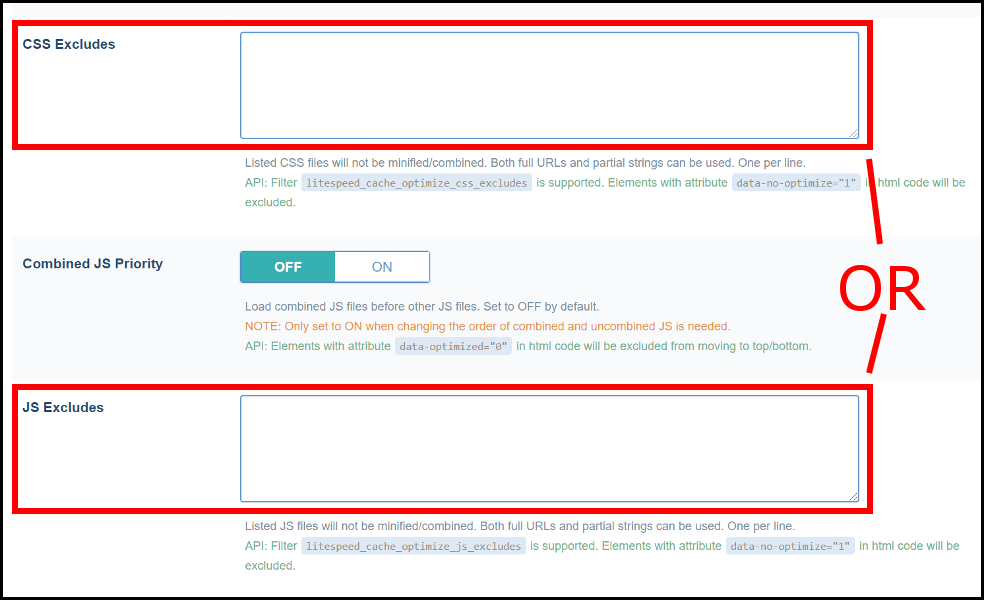
- Exclude all of the CSS files from optimization: Navigate to LiteSpeed Cache > Settings > Tuning and enter the files from your list, one-per-line, in the CSS Excludes box.
- Purge the cache and check the site. It should be displaying correctly.
- Remove one of the CSS files from the exclude list, and purge the cache.
- Check the site.
- If it still looks ok, then that file you just removed was not the problematic file.
- If the site looks broken, then you know you have found a problematic CSS file. Put it back in the box and leave it there.
- If there are more unchecked files, repeat from Step 4.
At the end of this process your work should be done! Your site should look good, all of the optimization functions you wish to use should be enabled, and you should have one or more problematic CSS or JS files sitting the in the CSS Excludes or JS Excludes box and eliminated from future optimization. Success!
Are any of these steps unclear? Have something you’d like to add? Leave a comment! If you’d like to see another example for how to troubleshoot optimization issues, see our wiki.
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website






Comments