Generate Unique CSS with LSCWP v4.0

Introduction
Nearly every web page owes its aesthetics to a series of CSS files that are loaded with each page request. These CSS files define every possible style the pages on your site may need. However, not every page needs every style definition, and resources are often wasted parsing CSS code that is irrelevant to the current page.
The new Unique CSS feature, available in v4.0 of the LiteSpeed Cache for WordPress plugin, allows you to discard unused CSS, and load only the necessary CSS definitions required to make the page display properly.
Unique CSS
Have you ever looked at the CSS files that are included with your WordPress theme and installed plugins? Chances are, there are several, and they are large. When you consider that they must contain every CSS definition for every variation of every page on your site, it’s no wonder.
But parsing numerous large CSS files takes time, and when you consider that many of the styles defined in the file may not be appropriate for the page you are displaying, then you can see what a waste of precious time and resources it can be.
Unique CSS aims to solve that problem by creating a separate single CSS file for each page of your site, where the only defined styles are the ones required to properly style that particular page.
Impact on Page Speed Score
Having Unique CSS for each page essentially means that there is no unused CSS ever. Unused CSS is one of the things Google, GTMetrics, and others warn you about when calculating page score. Because of this, Unique CSS generally improves page speed score.
I tried UCSS on one of my sites.


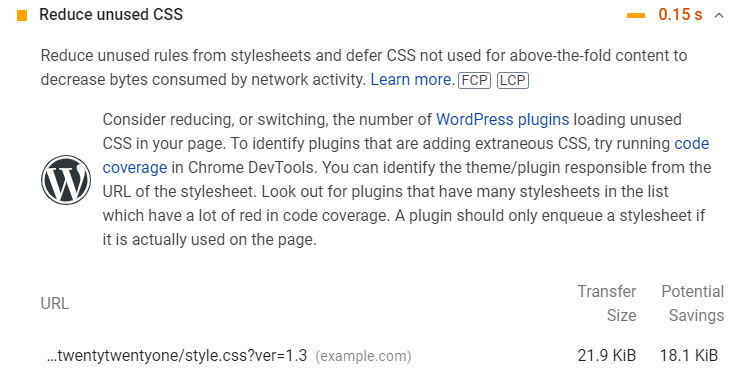
Before UCSS, the site had a score of 86, and was warning that I could shave off 0.15s if I got rid of any unused styles. This is a small site with very little customization, and so the CSS wasn’t particularly large to begin with at 21.9KiB. But even so, it appeared that only 3.8KiB-worth of those definitions was useful CSS for the home page!


After enabling Unique CSS, the page score increased by 8 points, and “Reduce Unused CSS” was no longer a suggestion. Instead it was listed under the things the site does right.
How to Enable UCSS
Unique CSS is a QUIC.cloud service, so you need to set up your Domain Key before you can use it. If you’re using any other QUIC.cloud services, you should already have a Domain Key, and don’t need to request one again. Unique CSS pulls from the same quota pool as Critical CSS. The two QUIC.cloud services are combined under the Page Optimization label.

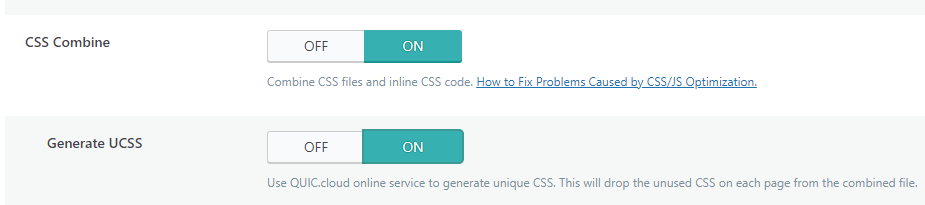
From the WordPress dashboard, navigate to LiteSpeed Cache > Page Optimization > CSS Settings and set CSS Combine to ON. Then set Generate UCSS to ON. Save your changes.
Next, turn on Cache Mobile. This is because Unique CSS for a mobile view will be different from that of a desktop view. Navigate to LiteSpeed Cache > Cache and set Cache Mobile to ON.
Finally, Purge All, either from the Admin Bar or via LiteSpeed Cache > Toolbox > Purge, so that new cache files are created for each page. This is necessary so that each page’s HTML links to the correct combined Unique CSS file.
From this point on, whenever someone visits a page on your site, the Unique CSS for that page will be served. If the UCSS has not yet been calculated, it will be added to a queue to be generated via cron.
Difference Between UCSS and CCSS
You may already be using our Critical CSS feature. Critical CSS, which is described in much more detail here, is designed to improve the display of above-the-fold content when loading CSS asynchronously.
Unique CSS, on the other hand, is meant to improve performance when loading the full page by eliminating any irrelevant style definitions from the combined CSS file. Without unused definitions weighing it down, the CSS file is smaller, faster to transmit, and easier for the browser to parse.
Disk Space
UCSS can be a big advantage to your site, but it does come at the cost of disk space. If you have a site with 1000 pages, then you will potentially have 1000 different UCSS files to store. And if you enable Cache Mobile, as we strongly recommend you do, you’ll need to double that amount. If you have other cache varies to consider, the number of UCSS files generated can grow dramatically.
Conclusion
With Unique CSS, LiteSpeed serves your page with only the defined styles that are required to make it load properly. It’s an excellent way to speed up your site and improve your page score. If your disk space situation allows it, we recommend giving Unique CSS a try today!
Have you tried Unique CSS yet? Let us know what you think!
—
This content was last verified and updated in May of 2022. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.

Comments