WpW: When it’s Good to be Lazy

Welcome to another installment of WordPress Wednesday!
Disclaimer: The information contained in this post is accurate for LSCWP v6.0.0.1 [release log]. If you are using a newer version of the plugin, some details may have changed. Please refer to our documentation for the latest!
At this point in the week are you ready to be a little lazy? To brew a cup of peppermint tea, kick up your feet in a cozy spot and just relax? That does sound nice… Well, while it may not be possible for you to drop everything today and get lazy, it is possible to give your blog images that opportunity.
It’s called “Lazy Load” and it’s one of the ways you can speed up your website. Read on to see how!
What does Lazy Load mean, and why is it a good idea?
If you run an image-heavy site, you have probably felt frustration with your page load times. You may have even seen visitors lose patience and leave the site before all of the media was finished displaying.
Photography and lush imagery can make for a beautiful site, but it comes at a price.
Lazy Loading is a way of minimizing the impact of images on page load time.
If you’ve ever visited an online store, and seen the product images fill up the empty spaces as you scroll down, you have seen Lazy Loading in action.
When you enable Lazy Load on your site, you are configuring images and iframes to load asynchronously. That means, only the content that is currently visible in the viewport is loaded initially. The rest of the content is loaded on an as-needed basis, while you scroll down the page.
As you can imagine, the impact that asynchronous loading has on media-heavy pages is impressive.
Your mobile visitors will thank you for the bandwidth savings that Lazy Loading affords them. Not everyone has an unlimited data plan. (I personally don’t have one, and I very much appreciate sites that only load what I need to see when I need to see it!)
Through LSCWP’s Page Optimization > Media Settings tab, you can configure your site to asynchronously load images and/or iframes.
How to use Lazy Load on your WordPress site
The Media Settings tab includes a lot of interesting optimizations but let’s keep it simple, and just go over a few basic settings. If you want to explore what the other options do, you can see the Media Settings Tab documentation.

Enable Lazy Load
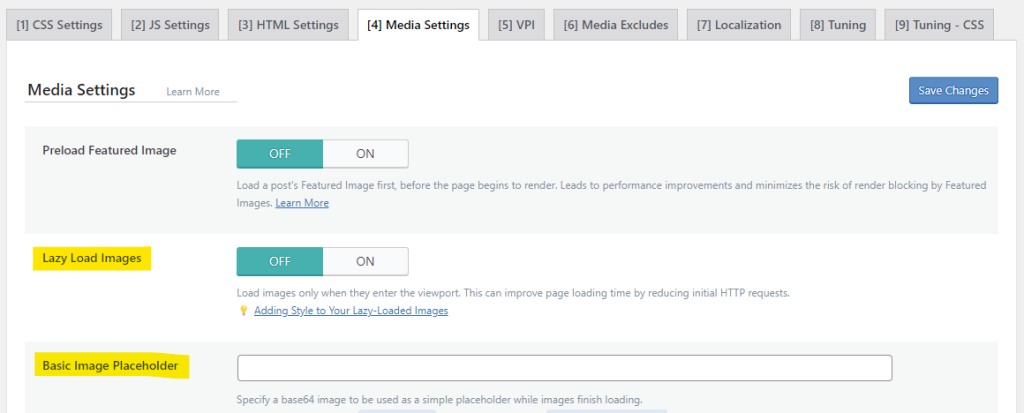
From your WordPress Dashboard, navigate to Page Optimization > Media Settings.
To enable lazy loading of images, set Lazy Load Images to ON.
To enable lazy loading of iframes, set Lazy Load Iframes to ON.
Placeholder settings
When Lazy Load Images is enabled, and a visitor scrolls down and pulls a new area into the viewport, that is when the next set of images begins to load. Until the images are fully loaded, gray placeholder boxes will appear. You may wish to style these boxes to coordinate better with the rest of your site. The Basic Image Placeholder allows you to do so.
You will need a base64 image. Base64 is a way of converting binary to text. It allows you to easily embed an image into code. You can convert a PNG, JPG or other image format into base64 at a free site such as this one, and then paste the resulting string into the Basic Image Placeholder box.
If you’d like a transparent placeholder, use data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7.
The Basic Image Placeholder is a fixed size. If you prefer, you can set up a Responsive Placeholder using an SVG file, or you can choose a solid Responsive Placeholder Color. Learn more about this option in our docs.
Or, for placeholders that resemble the original images, you can try the LQIP QUIC.cloud service. LQIP stands for Low-Quality Image Placeholder. There is more information about that here.
Exclude some images

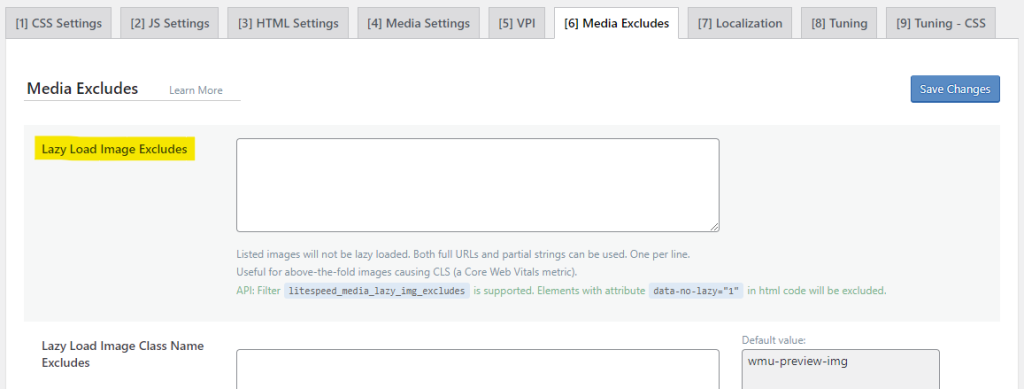
Click the Media Excludes tab and use the Lazy Load Image Excludes setting to specify an image or group of images that should always be loaded right away, regardless of whether they are in the viewport or not. You can specify the image’s entire path here, or a partial string. If you use a partial string, you don’t need wildcards.
Example:
Let’s say you have images/storefront/logo.png, images/storefront/sale.png and images/products/pencils.jpg.
If you enter images/storefront/logo.png in the box, it will only match that single image.
If you enter images/storefront in the box, it will match all images that appear in the storefront directory, including logo.png and sale.png.
Neither string will match the product image pencils.jpg.
Well done!

Now that you’ve got Lazy Load all set up, how about that cup of tea? It’s time to sit back and watch your site performance improve. Cheers!
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website
—
This content was last verified and updated in January of 2024. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.

Comments