WpW: DNS Prefetch with LiteSpeed Cache

Welcome to another installment of WordPress Wednesday!
Disclaimer: The information contained in this post is accurate for LSCWP v7.5.0.1 [release log]. If you are using a newer version of the plugin, some details may have changed. Please refer to our documentation for the latest!
You may have noticed the DNS Prefetch option in the LiteSpeed Cache for WordPress settings. Today, we’ll talk a little bit about what that feature does and how to use it.
What Problem Does DNS Prefetch Solve?
There are all kinds of metrics to measure the actual page load time of your site, but what about the perceived speed? If a visitor feels like interacting with your site is slow, then it doesn’t matter what your PageSpeed score tells you!
One area in which you have the power to reduce user-perceived latency is DNS resolution.
If a visitor clicks an external link on your site, and then sits there for several seconds while the browser looks up the site’s IP address, it can feel like it’s your site that’s sluggish, even if your site has nothing at all to do with it! DNS Prefetch can eliminate the wait by doing the lookup before the visitor even clicks the link.
While your visitor is looking over your page and reading your engaging content, their browser can be quietly looking up IP addresses in anticipation of the visitor’s next click.
Example

Obviously, if you link to a lot of outside sources on your site, it’s not going to be practical to prefetch every one. There are a few situations, though, where this ability comes in especially handy.
Say you have a WordPress blog at https://www.mybirdsite.com and you regularly publish posts discussing bird-related books and gifts that are for sale in your online shop. The book and gift store is located at https://shop.mybirdsite.com. Now, wouldn’t it be nice if a visitor to your blog could click to buy that book about hawks without having to wait for DNS resolution?
If you want navigation from the blog to the shop to be seamless and to behave like it’s one big site, then it is helpful to enable DNS Prefetch for //shop.mybirdsite.com. With DNS Prefetch enabled, a visitor can shop without delay.
Which Browsers Support DNS Prefetch?
Most modern browsers support DNS Prefetch for HTTP, as seen in this chart. Both Chrome and Firefox have DNS prefetching over HTTPS disabled by default, but it may be enabled by savvy users. (I did not find anything to suggest that the other browsers differentiate between HTTP and HTTPS in this way.)
How to set up DNS Prefetch with LiteSpeed Cache

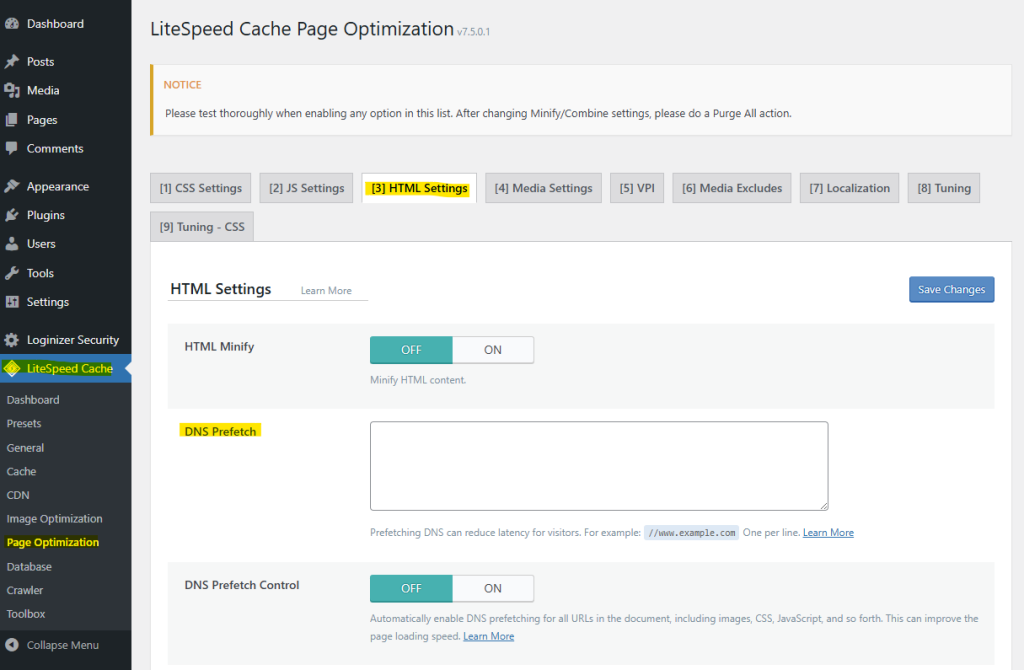
From the WordPress Dashboard, navigate to LiteSpeed Cache > Page Optimization > HTML Settings. Scroll down the DNS Prefetch. Enter the domain names to prefetch, one per line, using the format //www.example.com.
And that’s it. Setup couldn’t be easier!
Want more information about DNS Prefetch? The Chromium Projects has a detailed Design Document writeup, and Mozilla describes how the response header works.
If you have any questions about how DNS Prefetch could benefit your site, let us know in the comments!
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website
—
This content was last verified and updated in September of 2025. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.

Comments