WpW: Critical CSS and LiteSpeed Cache
Welcome to another installment of WordPress Wednesday!
Today’s topic is: Critical CSS and LiteSpeed Cache
Chances are, if you’ve played around with LiteSpeed Cache for WordPress’ optimization features in the past, you may have encountered the dreaded FOUC, or “Flash of Unstyled Content.” This is caused when the browser loads a page’s content before it loads the styles defined for that content. The browser doesn’t know yet how the content should look, and momentarily displays the content without any formatting at all. This behavior is a side-effect of loading CSS and HTML asynchronously. It’s a common problem, but it has a solution, and that is what we’re going to explore today.
Disclaimer: The information contained in this post is accurate for LSCWP v4.5.0.1 [release log]. If you are using a newer version of the plugin, some details may have changed. Please refer to our documentation for the latest!
What is Critical CSS?
Your web browser needs two things in order to properly display a page:
- HTML, which includes the content, function and structure of the elements on the page
- CSS, which determines how those elements look when they are displayed
In an unoptimized site, all of the CSS that is linked to in the HTML header is loaded before the HTML body. This approach, however, can lead to a lot of waiting. And so site scoring services (like PageSpeed) recommend that you load CSS asynchronously. Essentially, what this does, is to load the content and the styling separately, without making one wait for the other before continuing.
But this can cause a problem. When page content is loaded before the CSS that styles it, you get FOUC. Basically, you see the text and maybe the images, too, but instead of displaying in the format you expect, the site momentarily looks like something straight out of 1994.
So, how can you load CSS asynchronously and avoid the unstyled content? Critical CSS.
Stylesheets can be large and complex, which is why it takes so long to wait for them to load. However, only a fraction of the styles is necessary for displaying above-the-fold content. It’s that fraction which is called “Critical CSS.” We can quickly load the Critical CSS first, and then, when the rest of the CSS and HTML are loaded together asynchronously, the browser already knows how to display the content that is initially visible.
LSCache has three settings that define how Critical CSS is handled in WordPress.
How LSCache Handles Critical CSS
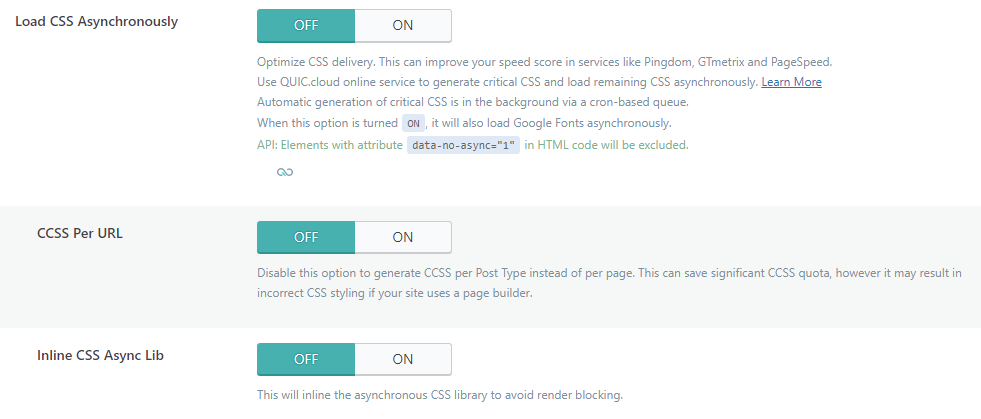
From the WordPress Dashboard, navigate to LiteSpeed Cache > Page Optimization > CSS Settings. You’ll find the relevant settings about halfway down the page.

Load CSS Asynchronously
This option defaults to OFF. When it is OFF, web pages load the normal way, where the browser loads the CSS from the HTML header before continuing on to display the content in the HTML body.
When you turn this option ON, CSS and HTML will be loaded at the same time. The page should load more quickly this way. In order to avoid the FOUC problem, the LSCache plugin automatically connects with QUIC.cloud to generate Critical CSS in the background via a cron job.
The QUIC.cloud Connection
Critical CSS is one of QUIC.cloud’s Online Services, and a certain number of CCSS calculations are provided for free to LSCache users every month. You can learn more about QUIC.cloud’s role in this process in our documentation, and you can learn more about possible costs on the QUIC.cloud website.
CCSS Per URL
This option defaults to OFF, which means that all Critical CSS files are generated by Post Type. In other words, there is one CCSS file for all posts, one for all pages, one for all products, and whatever kind of posts you may have on your blog.
If you turn this option ON, then a Critical CSS file will be generated for every single post. This option generates many more files, so only use it if the styling for individual posts within a single type varies dramatically.
Inline CSS Async Lib
Use this setting to speed things up a bit and avoid render blocking by the CSS Asynchronous Library. It defaults to OFF.
A Few More Details
A Purge All command will not delete any generated Critical CSS.
It’s not always necessary to Purge All anyway. It’s better to target your purges to what actually needs to go. Purge All doesn’t take Critical CSS, but it does take optimized CSS and Javascript along with it. Consider using Purge All – LSCache, if all you need is to clear the cache. That option leaves everything else, including CCSS, intact.
If you intend to regenerate CCSS, then you can use the Purge All – Critical CSS button. Just be aware that regeneration will cost you QUIC.cloud credits.
Please note, you may need to add QUIC.cloud’s Online Service IPs to your firewall’s allowlist.
If you have any questions about this, please leave a comment, visit our forum, or drop by our Slack community.
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website
—
This content was last verified and updated in March of 2022. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.




Comments