How to Fix Incomplete UCSS

Unique CSS (UCSS) is one of the Online Services provided for LiteSpeed Cache users through QUIC.cloud. We introduced it earlier this year in v4.0 of the WordPress plugin. UCSS provides a way to streamline CSS code for each page of your site. Because each page’s UCSS file contains only the code necessary to style that specific page, UCSS reduces bloat and speeds up load time.
TIP: If you’re unfamiliar with UCSS, take a look at our introductory blog post. We go into more detail about this Page Optimization service there. Learn what it is, how to use it, pros and cons, etc.
UCSS works out of the box for most sites, but once in a while there are sites where UCSS messes up the page styling. If you’re one of the unlucky ones in this situation, then chances are you have a problem with Incomplete UCSS. Today, we’re going to talk a little bit about that, and explain how to fix it, so that you can take full advantage of Unique CSS’s benefits.
What Makes UCSS “Incomplete?”
Here is how we generate UCSS:
- Scan a page’s HTML for all of the CSS selectors present.
- Save the related style definitions.
- Discard everything else from the original CSS file.
The result is a compact CSS file that contains only what is needed to properly style that single page. UCSS may be “incomplete” if there are hidden selectors that the UCSS engine can’t detect during Step 1, when it scans the HTML.
Some selectors only appear after user interaction (like scrolling, for example), and these make up the vast majority of Incomplete CSS cases. If you can locate these missing CSS selectors and add them to the UCSS Whitelist box, that should solve the problem. The UCSS engine will be instructed to include those definitions, even if it can’t detect the selectors on the page.
The steps below will walk you through the process of locating the selectors, and then adding them to the list. But first, let’s review what a CSS selector is, so you know what you are looking for.
What is a CSS Selector?
CSS selectors are names that are used in HTML code to refer back to predefined CSS styles. In your page’s HTML, you will find them after id= or class=. Let’s look at a simple example.
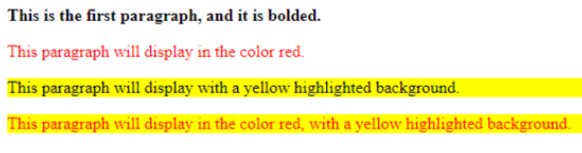
Here’s a sample web page with four paragraphs displayed:

This is what the CSS styles for that page look like:
.redp {
color: red;
}
.hilite {
background-color: yellow;
}
#firstp {
font-weight: bold;
}
And this is the page’s HTML:
<p id="firstp">This is the first paragraph, and it is bolded.</p> <p class="redp">This paragraph will display in the color red.</p> <p class="hilite">This paragraph will display with a yellow highlighted background.</p> <p class="redp hilite">This paragraph will display in the color red, with a yellow highlighted background.</p>
In this example, the CSS selectors are redp, hilite, and firstp.
Now imagine if this page had a more complicated layout. What if the third and fourth paragraphs didn’t appear in the HTML code until we started to scroll? In that case, the UCSS engine would not detect the hilite selector in use on the page, and it would not be included in the resulting UCSS file.
As humans though, interacting with and looking at the page, we can tell that the hilite style is actually important on this page. So, we add hilite to UCSS Whitelist in order to force the UCSS engine to include the hilite style in the UCSS file, even if it can’t detect it on use on the page.
How to Fix Incomplete UCSS
Now that you know what a CSS selector is, and what may cause it to go undetected by the UCSS engine, let’s look at how you can apply that to your own site’s incomplete UCSS issue.
UCSS may be explicitly enabled in the Page Optimization > CSS Settings tab of the LiteSpeed Cache plugin, or it may only be used as part of Guest Mode / Guest Optimization. If you have not explicitly enabled Unique CSS, and are only using it as part of the GM/GO feature, then you will have one extra step at the beginning, and one extra step at the end. Everyone else can skip these first and last steps.
Important First Step for Guest Mode Users
Since UCSS is only activated on your site as part of Guest Mode + Guest Optimization, you will need to temporarily force LSCWP to use Guest Mode for all visits from your IP address. To do so, navigate to LiteSpeed Cache > General > Tuning, add your local IP address to the Guest Mode IPs list, and press the Save Changes button.
Steps for Everyone
- Navigate to LiteSpeed Cache > Page Optimization > Tuning Settings where the UCSS Whitelist field can be found. Leave the page open there.
- Visit your website in a separate window, and have the developer tools visible. The problems in your website’s display should be visible in this window. We’ll call this Window A.
- Open another window with developer tools visible. This time visit your site, but append the
/?LSCWP_CTRL=before_optmstring to the end. For example,https://www.yoursite.com/?LSCWP_CTRL=before_optm. This will display your site without any of the optimizations, and it should look correct to you. We’ll call this Window B. - In Window A, right click your mouse over the problematic area of the page and select Inspect from the menu.
- Do the same in Window B.
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(167.1%20115.8%2064.6)%20scale(202.41848%2057.3186)%22%2F%3E%3Cellipse%20fill%3D%22%23d4d4d4%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(14.85515%2057.593%20-273.93624%2070.65729%2057.6%2038.7)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-17.1%20450%20-699)%20scale(181.32951%2054.96894)%22%2F%3E%3Cpath%20fill%3D%22%23d4d4d4%22%20fill-opacity%3D%22.5%22%20d%3D%22M.6%20102.5h56.2v38.7H.6z%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
%27%20fill-opacity%3D%27.5%27%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-103.7%20154.1%20-33.5)%20scale(55.7474%20175.92709)%22%2F%3E%3Cellipse%20fill%3D%22%23d5d5d5%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-213.13958%2042.58949%20-11.50332%20-57.5685%20118.4%2024.3)%22%2F%3E%3Cellipse%20fill%3D%22%23fff%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22rotate(-97.4%20150%20-36.1)%20scale(42.31174%20153.32637)%22%2F%3E%3Cellipse%20fill%3D%22%23d8d8d8%22%20fill-opacity%3D%22.5%22%20rx%3D%221%22%20ry%3D%221%22%20transform%3D%22matrix(-20.77964%2035.69414%20-29.69932%20-17.2897%2029.5%20108.9)%22%2F%3E%3C%2Fg%3E%3C%2Fsvg%3E)
Compare the contents of the two Inspect windows, line by line. Look for any selector that appears in Window B‘s Inspect detail but does not appear in Window A’s Inspect detail.- Copy the missing selector and paste it into the UCSS Whitelist box.
- Repeat the previous two steps until you have found every missing selector from the problematic area(s) of the website.
- When you’ve finished adding selectors to the UCSS Whitelist, press the Save Changes button.
- From the WP-Admin Admin Bar at the top of the screen, hover over the LiteSpeed Cache symbol, and then click Purge All. Hover over the symbol again and click Purge All – UCSS.
- Return to your website in Window A, and reload the page. This will trigger a request to generate a new UCSS file.
- If you have time to wait, you can skip the next two steps, and let the cron generate the UCSS.
- To jump start UCSS generation, navigate to LiteSpeed Cache > Page Optimization > CSS Settings and look for the queue displayed under the Generate UCSS setting. Run the queue manually.
- Navigate to the LiteSpeed Cache Dashboard, find the queue displayed with Unique CSS and click Force cron. Wait a few minutes for UCSS to generate.
- Return to your website in Window A, and reload the page again. This time, the new UCSS file should be in use, and you should see an improvement in the display.
- If you see some improvement but there are still areas that are problematic, repeat the process: compare the two Inspect displays for Window A and Window B, and whitelist all of the problematic CSS selectors.
Important Last Step for Guest Mode Users
If you added your local IP address to the Guest Mode IPs list previously, remove it now and press the Save Changes button.
Conclusion
Unique CSS can be an excellent addition to your optimization toolbox, but sometimes it needs a small nudge in order to make it work. If this is the case for your site, try the steps outlined above to get UCSS working.
If you’re still having problems, it may be some other CSS issue. Be sure to take a look at our CSS Troubleshooting documentation. We’ve shared all of the common problems and their solutions there. If you’re still struggling, after checking the docs, open a ticket with the QUIC.cloud team. They’ll be happy to help.



Comments