LSCWP 5.0: Viewport Images Service

LiteSpeed Cache v5.0 for WordPress is here, and along with it comes a new QUIC.cloud service: Viewport Images, also known as VPI!
VPI joins QUIC.cloud’s other WordPress optimization services: Critical CSS (CCSS), Unique CSS (UCSS), Low-Quality Image Placeholders (LQIP), and Image Optimization.
The Viewport Images service was introduced as a way to improve user experience on lazy loading sites.
The Lazy Load Problem
Do you have Lazy Load Images enabled for your website? If so, then you know that the transmission of each image is delayed until it is needed, loading as it scrolls into the viewport. This is mainly a good thing, because it saves bandwidth and improves your page’s speed.
Lazy load’s biggest flaw is in the treatment of above-the-fold imagery. That first screenful of content may have several gray boxes appearing where the images should be, for as long as it takes for the rest of the page’s content to load. Depending on your site design, it may not give the best first impression to postpone image rendering.
The LiteSpeed Cache plugin has already provided a few handy ways to cope with this:
- Responsive Placeholder lets you change the Responsive Placeholder Color from gray to something that fits your site design better. Maybe you’d like pale green boxes, for example.
- LQIP Cloud Generator lets you replace the solid-color placeholders with extremely blurry fast-loading versions of the original images. I use this with my own personal site, because I think it’s fun for the placeholders to resemble the images that belong in those spots
These remain viable options. But there will still be a few moments before all of the content has loaded, where placeholders are standing in for your imagery. No matter how nice those placeholders will be, it still means that your page may look somewhat incomplete.
The VPI Solution
In a perfect world, all images would be lazy loaded except for those that are already in the viewport when the page initially loads. Those images should be excluded from lazy loading. That is what VPI does.
The VPI service examines a URL, and determines which images are visible on a 1300×900 pixel screen for desktop views, and which images are visible on a 480×800 screen for mobile views. It returns a list of those images to the LiteSpeed plugin, and LiteSpeed then excludes them from lazy load next time it caches that URL.
The result is a page that is fully rendered above the fold, while every image below the fold continues to behave as before. Your site retains its good page speed score, while your human visitors enjoy a complete first screenful of content.
The QUIC.cloud Connection
VPI is a QUIC.cloud service. If you have never used any previous QUIC.cloud services for your domain, you will need to navigate to the General page of the LiteSpeed Cache plugin. On the General Settings tab, click the Request Domain Key button in the Domain Key setting, and wait a few minutes for it to generate.
Once you have your domain key, you are ready to start using VPI.
VPI is one of three QUIC.cloud Page Optimization services. CCSS and UCSS are the other two. QUIC.cloud allows you to use the page optimization services for free to a certain extent each month. Once your free quota runs out, you can either wait until the next month for it to regenerate automatically at no cost, or you can purchase more. There’s more information about how that works at QUIC.cloud.
How to use VPI
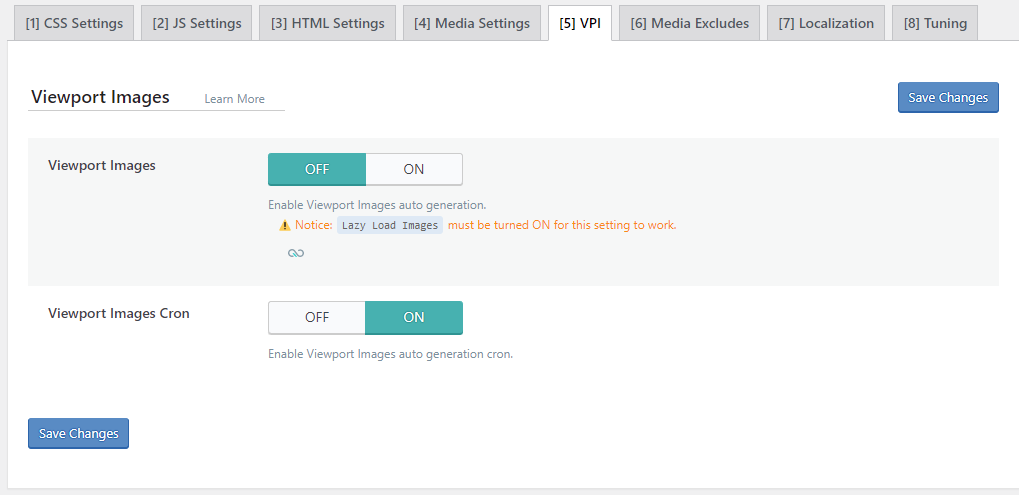
To get started using VPI, navigate to Page Optimization > Media Settings in the LiteSpeed Cache plugin, and enable Lazy Load Images if you haven’t already. Save your settings and visit the VPI tab.

There you will find two settings:
- Viewport Images: This setting defaults to
OFF. Turn itONto enable the VPI service. - Viewport Images Cron: When Viewport Images is enabled, and this setting is set to
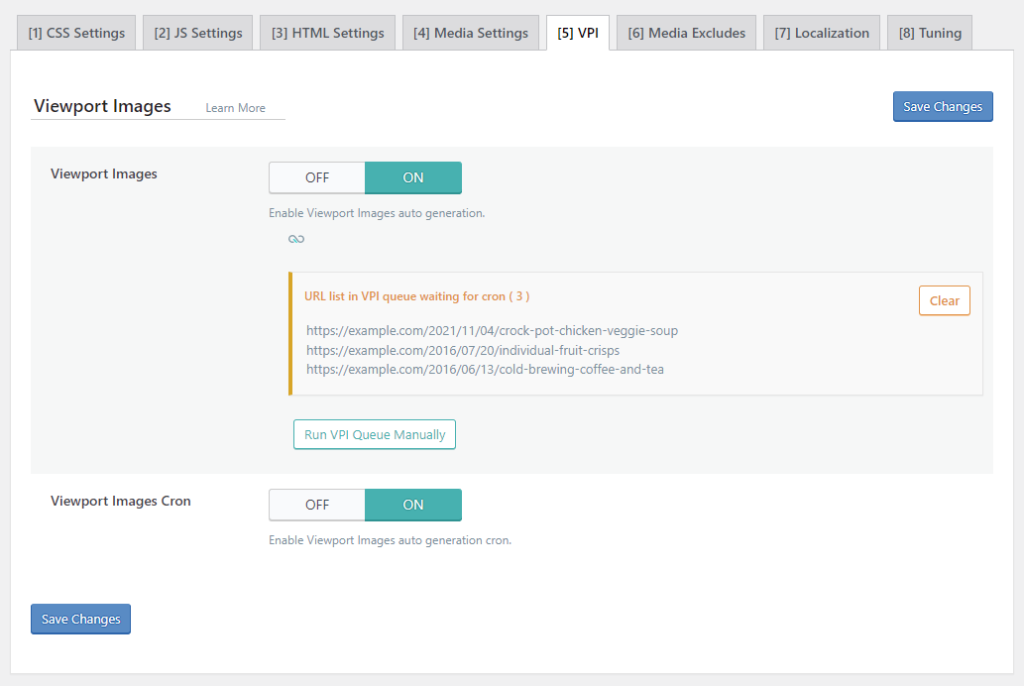
ON, Viewport Images will be generated in the background via a cron-based queue. If you disable this setting, then you will need to process the VPI queue manually. You can do so by pressing the Run VPI Queue Manually button that will appear on this page when there are URLs in the queue. Or, you can do it on the Dashboard as described later.

The VPI queue is populated as people begin to visit the pages on your site. When a page is loaded, if no VPI is yet defined, the page will be added to the queue for background processing. If the page already has VPI defined, then it will not be added to the queue.
That’s all you need to do to start using VPI, but there are a few other handy things to know.
Tweaking VPI Post-by-Post
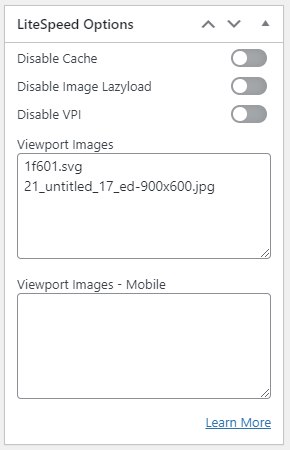
WordPress editors (both the Classic Editor and Block Editor) have a new metabox called LiteSpeed Options. This allows you to easily tweak some settings on a post-by-post basis.

If the post has already been processed for VPI, you will see entries in one or both of the Viewport Images boxes. You can manipulate these values any way you like. Remember, any image listed in these settings will not be lazy loaded. You can:
- remove images that you do want lazy loaded
- add your own list of images that you want to exclude from lazy loading for this URL
- clear the boxes and force a VPI recalculation
If the post has not already been processed for VPI, both settings will be empty. If you want to, you could add images to the Viewport Images and/or Viewport Images – Mobile box manually. LiteSpeed will respect these values and will not send the post out for VPI processing.
Monitoring VPI Usage
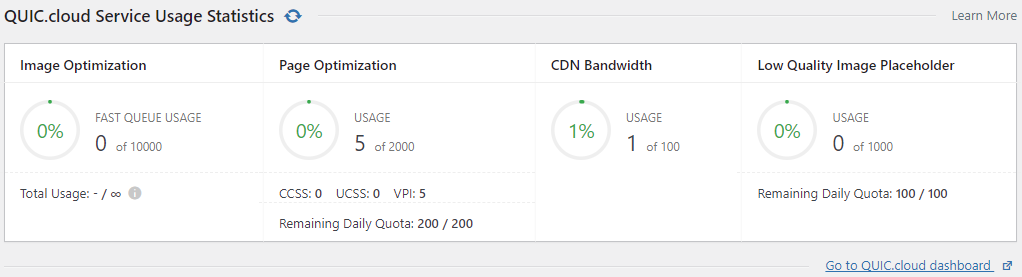
VPI usage is reflected in the LiteSpeed Cache Dashboard, along with other QUIC.cloud services.

Take a look at the Page Optimization column in the QUIC.cloud Service Usage Statistics section. It displays the number of requests sent, how many you have left for the month, and how many you have left for the day. If you have purchased additional quota, you will see that here, too.

Scroll down to the Viewport Image (VPI) box to manage the queue. You can see if you have any URLs in the queue and the date and time of the last request. If you have entries in the queue, the Force Cron button will become available. Press it if you want to process those requests immediately.
Conclusion
Lazy Load is a terrific tool. It allows visitors to begin using your site immediately. There is no need to wait for all of the page’s images to transfer. The new Viewport Images service is the proverbial cherry on top of your domain’s lazy load sundae. VPI allows your site to reap the benefits of lazy load, while presenting a polished and professional above-the-fold experience for all of your visitors.
Upgrade to LiteSpeed Cache v5.0 for WordPress, and try VPI today!

Comments