WpW: Fixing LSCache+WooCommerce Conflicts

Welcome to another installment of WordPress Wednesday!
Do you use WooCommerce? Have you tried to use LiteSpeed Cache only to find that your cart was not updating correctly? Today we’re going to explore a configuration tweak that fixes an incompatibility between LiteSpeed Cache and some WooCommerce themes.
A quick note before we begin: We went in-depth discussing the benefits of adding LSCache to your WooCommerce setup last week. You can check that out here, if you missed it.
WooCommerce and LiteSpeed work together quite well right out of the box in most cases, however there are some situations where the addition of LSCache causes the shopping cart to be updated incorrectly. This is easily fixable.
LiteSpeed Cache can give your shop a considerable performance boost, and as such is a useful addition to your WordPress arsenal. It’s well worth investing a few minutes to fix this little hiccup, if your site is affected by it.
Some WooCommerce themes (Storefront, Shop Isle and other themes with an ajax cart, for example) are fully-compatible with LSCache and there is no need for any special consideration. However, for other themes (like E-Commerce), LiteSpeed will need a quick and easy configuration tweak.

First, let’s find out if your theme has an issue.
- On a non-logged-in browser, with the cache active, enable your browser’s code inspector, and visit your shop’s home page. Then, visit a product page. Both of these pages should be newly-cached now.
- To verify that a page is cached, using the inspector, navigate to the Network tab, click on the page’s URL in the list (reload the page, if you don’t see it), and then look at the response headers. If you see
X-LiteSpeed-Cache: hit, then the currently-loaded page was served from cache. - Perform this check on both pages.
- Add the product from the product page to your cart.
- Visit the shop home page again, but do so by clicking a link to it from the product page (in other words, don’t use the Back button).
- Check to see if the home page is still cached (it should be) and that the cart contains the product you just added to it (it should).
- If you’re seeing something different, then you’ll need to update your do-not-cache cookie list.
Here’s how to update your do-not-cache cookie list:

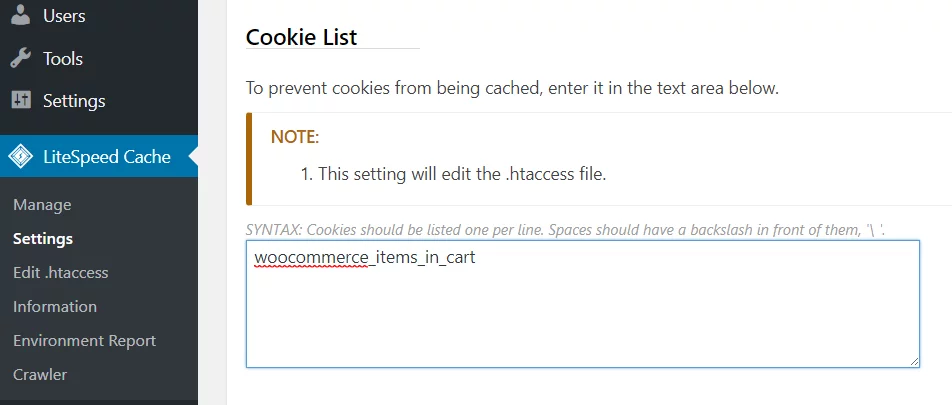
In your WordPress Admin, go to LiteSpeed Cache > Settings > Do Not Cache Rules.
Under Cookie List, enter woocommerce_items_in_cart, scroll down and press Save Changes.
If you’d like to verify that this is working, repeat steps 1-6 above. Unlike before, we should now see that the home page is still cached and the cart is properly updated.
Congratulations!
You can see that WooCommerce and LiteSpeed Cache are usually a great team right from Day One, but if you’re observing quirky behavior, it’s quite simple to configure LSCache to make an allowance for it.
If your WooCommerce store isn’t taking advantage of LiteSpeed Cache’s performance-boosting power, why not? Online shoppers have a notorious lack of patience, and slow sites lose customers. LiteSpeed can keep your load times low and your customers smiling. Don’t take our word for it, though. Check out these awesome user reviews!
—
Have any questions about this? Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website

Comments