WpW: Content Delivery Network Support

Welcome to another installment of WordPress Wednesday!
If you use a content delivery network (or CDN) along with LiteSpeed Cache for WordPress, this week’s topic should appeal to you. You’ve always been able to use LSCWP and a CDN together, but you needed an additional plugin to do so. Now, as of LSCWP v.1.2.3, we’re officially supporting the use of CDNs, no additional plugin required!
Please note: This article does not apply to Cloudflare. Cloudflare is not a typical CDN, in that it is a distributed proxy server, as opposed to a reverse-proxy. This article applies to reverse-proxy CDNs only.
What is a CDN?
Content delivery networks store static website content remotely in servers all around the world. The content may then be served to a site’s visitor from the server that is physically closest to that visitor’s location. The closer the server, the less time the data takes in transit. A CDN is a great complement to the page-caching functionality of LSCWP. LiteSpeed speeds up the serving of all of the dynamically-generated content, while the CDN speeds up the delivery of the static content (images, CSS, JavaScript, etc).
How does LSCWP support CDN use?

When you start using a CDN for static content, those files stop being served from your site’s file system, and instead are pulled directly from the CDN. WordPress requires a plugin to change all of the appropriate links to be CDN links. Without a plugin, you would have to manually change all of your static file links to point to the CDN’s URL. Not only is that a nuisance, but it’s not always possible to do.
For all practical purposes, a plugin is required if you are going to use a CDN with WordPress.
If you’re already using a CDN alongside LSCWP, you’ll know that they complement each other well. It’s a nice bonus, then, that you can now configure both in a single plugin!
If you’re new to CDNs, you’ll appreciate the ability to get yours up and running in a familiar plugin environment.
Setting it up
These settings link LSCWP to your existing CDN. If you don’t currently use a CDN service, you’ll have to obtain one before these settings will be of any use to you.

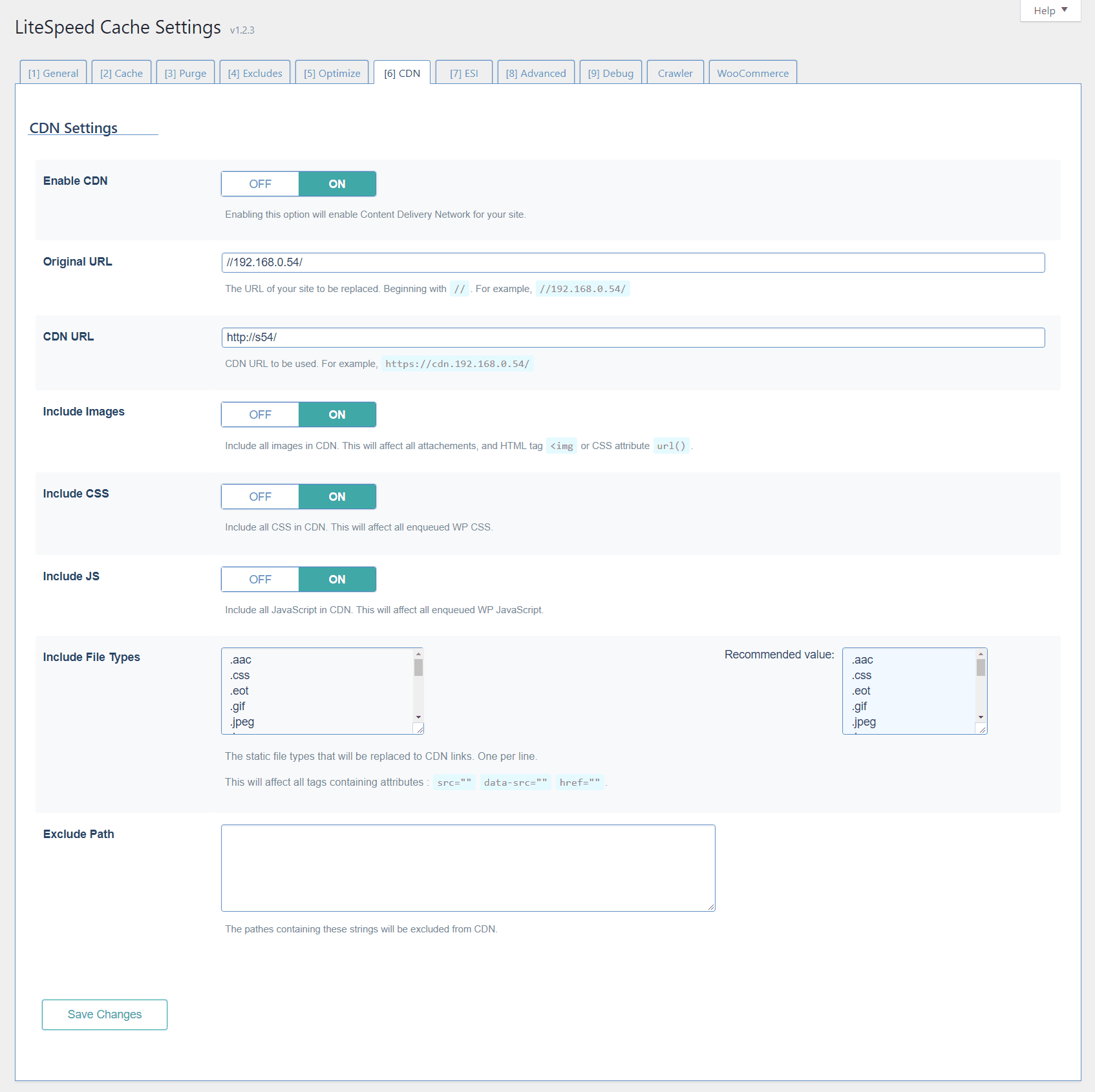
LSCWP’s CDN support works by substituting the CDN URL for your site’s URL on the relevant static files. The settings below allow you to define the parameters for these substitutions. First specify the two URLs, and then choose the static files to be included or excluded.
Enable CDN
This is the button that enables the functionality. If this is not turned ON then none of the other options matter. CDN support is turned OFF by default.
Original URL and CDN URL
Original URL defaults to your site’s root URI. It shouldn’t be necessary to change this. If you do change it, be sure that the URI begins with // as in //yoursite.com.
CDN URL is the root URL for content that is served from the CDN. It should be a full URL beginning with http.
When LSCWP generates the cached static version of a dynamic page, these two settings work together to allow the CDN URL to be substituted for the Original URL where appropriate.
Includes
These settings allow you to specify which types of static content are being handled by your CDN. They are all turned off by default, but you may turn on whichever file types are appropriate for your application. The Include Images setting refers to images that are accessed via img tags and CSS url() attributes. Images accessed in any other manner can be included through the Include File Types setting.
Include File Types
This setting is for files that are accessed via src, data-src, and href tags.
Exclude Path
If there are sections of your site that are not served from the CDN, specify the paths here (one per line) so that LiteSpeed will not go to the CDN for those. You may enter partial paths here, no wildcards required.

If you’ve been running a site for any length of time, you know that WordPress offers many opportunities for optimization. (This is just a more positive way of saying “WordPress can be really slow.”) Page caching, browser caching, database optimization, minification, combination, HTTP/2 Push, and Content Delivery Networks are all excellent ways to speed up your site, and they are all supported in the LiteSpeed Cache for WordPress plugin!
We hope you’ll try some of these new features soon, if you haven’t already, and let us know what you think. We love getting your feedback!
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website

Comments