WpW: How to Set Up a CDN with LSCache

Welcome to another installment of WordPress Wednesday!
Disclaimer: The information contained in this post is accurate for LSCWP v5.0. If you are using a newer version of the plugin, some details may have changed. Please refer to our documentation for the latest!
LiteSpeed Cache for WordPress has the ability to support your Content Delivery Network usage. This quick guide should explain how the different settings between your CDN and LiteSpeed relate to each other.
Cloudflare
Make sure you have set up your Cloudflare account on the Cloudflare website. Once that’s done, switch over to your WordPress Dashboard and navigate to LiteSpeed Cache > CDN > CDN Settings.
To manage Cloudflare through the LSCache plugin, set the following:
- QUIC Cloud CDN:
OFF - Use CDN Mapping:
OFF, and leave all settings under it alone - Cloudflare API:
ON, and fill in your Email Address, Global API Key, and Domain
NOTE: You can also use Cloudflare without managing it through LSCache. If that is what you choose, just set Cloudflare API to OFF, and leave all settings under it alone. Cloudflare will work either way. The advantage of setting this up in LSCache is that you may purge your Cloudflare cache or enable Cloudflare’s Development Mode from within LSCache. If that doesn’t matter to you, feel free to skip this setup.
QUIC Cloud
The QUIC.cloud onboarding process is documented in the QUIC.cloud Knowledge Base, and explains how to set up everything from the LSCache plugin to your QUIC.cloud Dashboard.
Other Reverse-Proxy CDNs
CNAME setup in the CDN
For this guide, we’re going to assume you have already set up your CDN account, and added your site (let’s call it example.com) according to the CDN’s instructions.
Make sure that your CDN is configured to cache static files only. Dynamic content will be handled by LiteSpeed.
Your CDN configuration screen should have an area for adding a CNAME record. Look for it under DNS Editor or something along those lines.
The goal here is to set up a custom domain to be used only by the CDN. For example, cdn.example.com. Follow the CDN’s instructions for adding the CNAME record.
Once that is complete, and the domain is active, we’ll be ready to tell WordPress how to proceed.
LiteSpeed Cache CDN Settings
Now that your CDN is set up and your static content is ready to be served by the CDN, you will need to let WordPress know about it. You can do this through LiteSpeed Cache.
In your WordPress Dashboard, navigate to LiteSpeed Cache > CDN > CDN Settings.
Make sure both QUIC Cloud CDN and Cloudflare API are set to OFF.


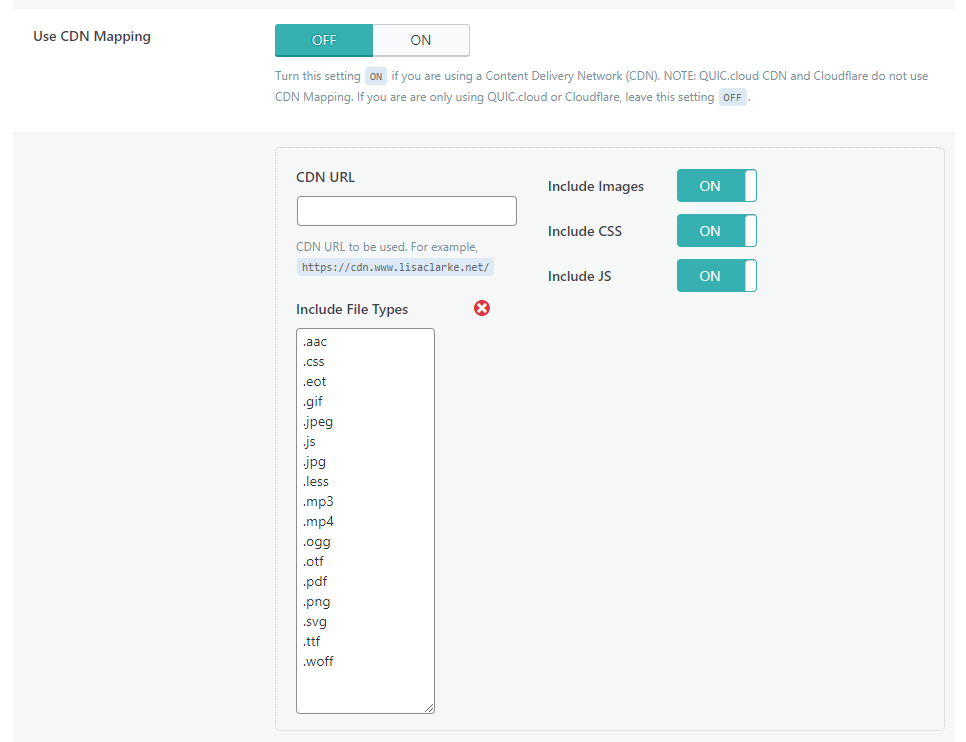
- Use CDN Mapping:
ON. - CDN URL:
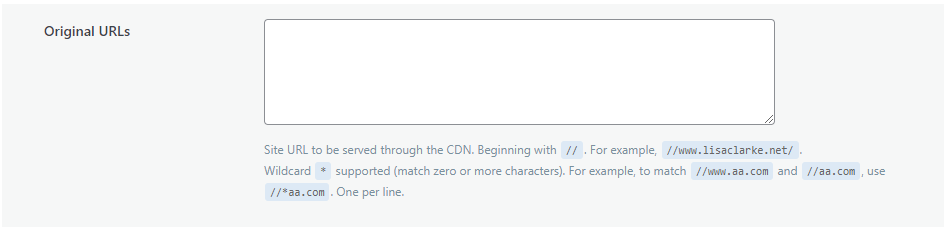
http://cdn.example.com. - Original URLs:
//example.com.
The remaining settings can be left as-is, unless you have a specific reason to change them. If you do want to adjust them, this documentation should help.
And that’s it! Once you save your changes, LiteSpeed Cache for WordPress will substitute the CDN URL for the Original URL in the static copies it saves of your dynamically-generated code, wherever appropriate.
Want to learn more about how all of this works? We’ve written about our CDN support in some depth before. You can check that out here.
—
Have some of your own ideas for future WordPress Wednesday topics? Leave us a comment!
Don’t forget to meet us back here next week for the next installment. In the meantime, here are a few other things you can do:
- Subscribe to the WordPress Wednesday RSS feed
- Download LiteSpeed Cache for WordPress plugin
- Learn more about the plugin on our website
—
This content was last verified and updated in July of 2022. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.

Comments