Guest Mode in LSCWP v4.0

First impressions are important. If your site loads sluggishly for a user’s first visit, you might not get another chance to impress them.
Guest Mode for WordPress is a new feature introduced in the LiteSpeed Cache plugin as of v4.0. It was designed to load your site as quickly as possible for a user’s first visit.
It’s not just human visitors that benefit from Guest Mode, though. Search engine bots and page speed checkers also get the fastest page load possible, leading to better search rank and improved page speed score.
A User’s First Visit
When someone drops by your site, there are a few things LiteSpeed server needs to learn about the new visitor. For example, if you are running a multi-lingual site, LiteSpeed might need to determine where the user is located. This is so that it may generate a page in that visitor’s native language. For an ecommerce site, LiteSpeed might need to figure out whether the page should have wholesale or retail pricing.
It takes some time to make these decisions, and then more time to generate a new page from scratch, if one is needed.
Guest Mode allows you to defer any decision-making, and immediately serve a default cached version of the requested page.
How Guest Mode for WordPress Works
A user’s first visit is different when Guest Mode is activated. Before trying to learn anything about the visitor, LiteSpeed server immediately serves a default version of the page from cache. This means, for this first visit only, there are no cache varies and no ESI. In other words, it doesn’t matter where, geographically, the user is coming from, what currency they prefer, what permissions they have to see particular content, or whether they have an account on your site.
Everyone, for their first visit, will see the exact same cached version of the page. And it will be fast, since the system did not need to spend time reading cookies, looking for cache varies, or processing ESI. It just finds the simple page in cache and serves it.
Once the HTML of the default cached page begins loading, an Ajax call is made. At this point, all of those factors that were originally ignored are processed, and the “correct” version of the page for that user, with cache varies, ESI, and all, is loaded.
Of course, this means that there is a short delay between the default cached page being served and the correct content loading via Ajax. And on some complicated sites, this can mean that the wrong language, incorrect pricing, or other problematic content may be momentarily displayed. You need to decide if this is acceptable for the kind of content on your site.
Guest Optimization
You can take Guest Mode even further by using Guest Optimization. When this setting is enabled, not only is the default version of the page served from cache, but also the maximum level of page optimization and image optimization is enacted.
This setting can greatly improve page speed score, as it will always serve a cached, highly optimized page when services like GTMetrix and PageSpeed Insights request it.
Once the Ajax call loads the correct version of the page for your user, it will do so using the optimization settings that you have established for your site.
It’s important to understand before you start using Guest Optimization, that not every site can handle “the maximum level of page optimization.” For some sites, page layouts may break, and functionality may be impaired. Please test fully before going all in with Guest Optimization.
Impact on Page Speed Score
The PageSpeed Insights bot (and others like it) is always considered a first-time visitor. If you have Guest Mode and Guest Optimization both enabled, the bot is served the fastest, most heavily optimized version of your page that exists. This can result in an improved score on Pagespeed Insights and other tools.
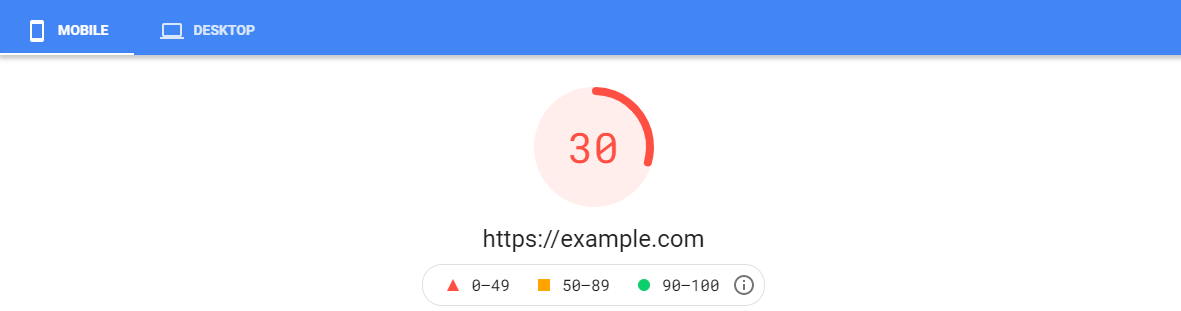
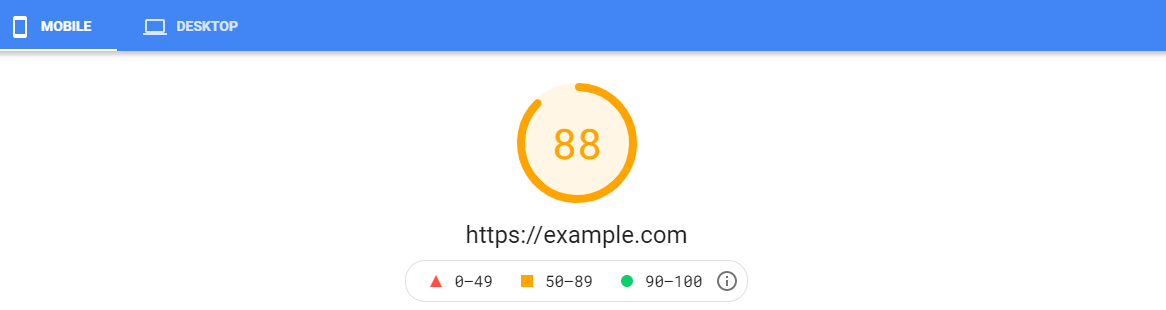
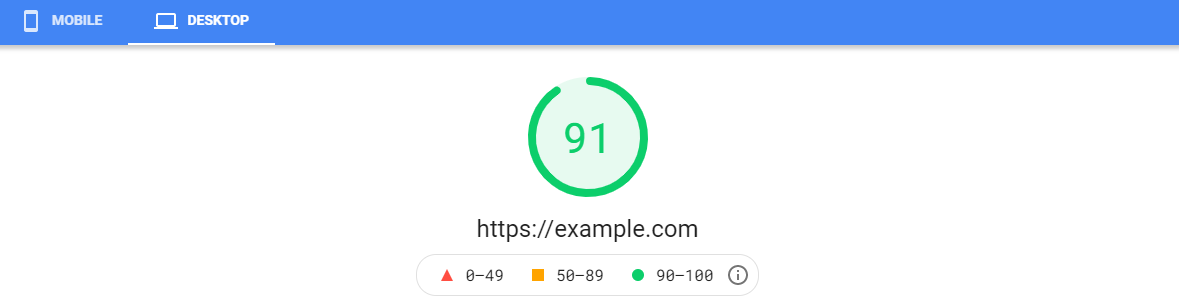
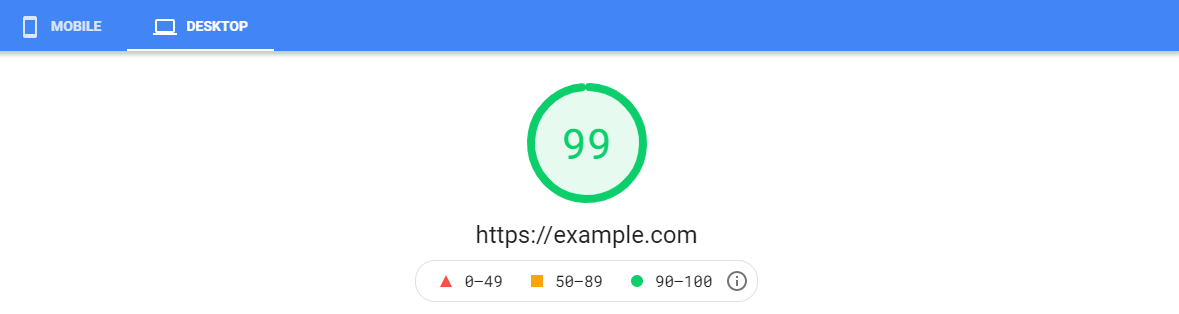
For the following example, I ran my own personal website through Pagespeed Insights. I ran it once without Guest Mode and Guest Optimization enabled. Then I ran it once after I’d turned both options on.


The mobile version of my site, as you can see, had a pretty terrible score. By simply flipping the Guest Mode switch, the site went from bad to OK. Guest Mode and Guest Optimization got me 58 additional points! (Imagine how much better it would be if I took some time to do some further site optimizations.)


My desktop site started out in a better place than the mobile site, but there was still room for improvement. Guest Mode got me to a near perfect score.
WARNING: if you are using page speed tools to look for problems on your site that need to be addressed, do not enable Guest Optimization. This feature may “mask” some site issues. So, while the page speed tool is showing you impressive results, your actual human users may be experiencing problems you don’t know about. Guest Optimization is best used after you’ve solved any user experience issues your site might have.
How to Enable Guest Mode

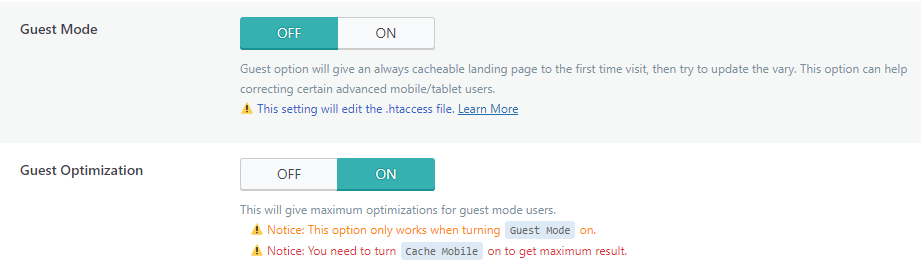
From the WordPress dashboard, navigate to LiteSpeed Cache > General and set Guest Mode to ON.
You can find Guest Optimization directly under the Guest Mode setting. It defaults to ON (though it is ignored for as long as Guest Mode itself is OFF). If you do not want to use Guest Optimization, set it to OFF.
In order for Guest Optimization to have maximum effectiveness, you should also enable Cache Mobile (found in LiteSpeed Cache > Cache), this way you can take advantage of a set of optimizations that are ideal for desktop and a different set of optimizations that are ideal for mobile.
By the way, if you are running a multisite network, you can find these settings under the Network Admin tab.
Resource Usage With Guest Optimization
There are a few things to consider before you enable Guest Optimization.
As we’ve pointed out, Guest Optimization enables the maximum number of optimizations on your site, but it’s important to understand what that entails. If you are already using the following features, independent of Guest Optimization, then there will be no additional impact on your resources:
Specific Impacts
If you are not already using the features listed above, they will be enabled as part of Guest Optimization. So, you should know how they may impact disk space, server resources, even QUIC.cloud quota:
- QUIC.cloud Quota Critical CSS, Unique CSS, and Viewport Images are enabled and generated, for those who have a Domain Key. The CCSS, UCSS, and VPI generation processes are QUIC.cloud services. If your domain is set up with QUIC.cloud, then these services will be performed. QUIC.cloud CSS Optimization quota will be deducted accordingly, as if you had manually enabled CCSS, UCSS, and VPI. In other words, Guest Optimization may use up your free CSS Optimization quota, or any quota you have purchased with QUIC.cloud credits.
- Disk space / File usage If your hosting provider puts limits on disk space or on the number of files you can have, Unique CSS may be problematic. The whole point of UCSS is that every stylistic variation of every page on your site gets its own CSS file. For a large site, that could mean thousands of extra files and heavy disk usage.
- Server Resources. If your site makes use of crawling, the number of crawlers can grow exponentially by the enabling of Mobile Cache and WebP Replacement. This has the potential to consume server resources you may not have to spare.
Notes
If you don’t have a QUIC.cloud domain key, then CCSS, UCSS, and VPI will not be generated, and the first two points will not apply to you. (But also, without these improvements, Guest Optimization will not be as strong as it would be with them.)
Depending on your site’s configuration, Guest Optimization may not consume any additional resources at all. Or it may consume too many additional resources to be justifiable. The decision is yours, and will vary from site to site.
Conclusion
Want to make a good first impression on Pagespeed bots and real human beings alike? Guest Mode for WordPress is your handy new tool.
Want to give it a try? There are two ways to get Guest Mode:
- Manually upgrade your LiteSpeed Cache plugin to v4.0 today (enter
masterin LiteSpeed Cache > Toolbox > Beta Test and press Upgrade) - Wait for v4.1 to be available in the WordPress plugin directory (coming soon!).
- Manually upgrade your LiteSpeed Cache plugin to v4.0 today (enter
Have you tried Guest Mode and Guest Optimization yet? Let us know what you think!
—
This content was last verified and updated in June of 2023. If you find an inaccuracy, please let us know! In the meantime, see our documentation site for the most up-to-date information.

Comments